Alle Statistiken belegen, dass Smartphones, Tablets und andere Mobilgeräte zunehmend ihren Besucheranteil auf Websites aller Branchen steigern können und weiterhin ausbauen werden. Gut, dass es Responsive Webdesign als Lösung gibt, um Ihre Website für alle Geräte dynamisch zu optimieren. Legen Sie keine Steine in den Weg - machen Sie es all Ihren Besuchern leicht: Nutzen Sie Responsive Webdesign!
Webdesign optimiert für …
Vermutlich kennen Sie das noch: “Optimiert für Internet Explorer 6, 1024 * 768 Pixel”. Das war um den Jahrtausendwechsel herum eine häufig verwendete Informationszeile im Footer viele Websites. Seit ein paar Jahren dürfen wir uns über tolle Browser freuen, welche die Standards weitgehend einhalten und das MarkUp korrekt interpretieren. Sogar der Internet Explorer ist in seinen neuesten Versionen ein sehr brauchbarer Browser geworden und verlangt in aller Regel keine Extrabehandlung mehr. Somit reduzierte sich die Informationszeile auf die optimale Bildschirmauflösung.

Mobilversion für Website
Der zunehmende Einsatz von Mobilgeräten zum Surfen im Web stellte die Websitebetreiber und deren Webdesign-Partner vor eine neue Herausforderung: Websites zusätzlich in einer Version für Mobilgeräte optimiert anbieten. Das heißt, Websites versuchten anhand des Browsers des Besuchers zu erkennen, ob es sich um ein Mobilgerät handelt und leiteten ihn gegebenenfalls auf die Mobilversion der Website weiter.
Die Mobilversion hatte den Anspruch auf die Besonderheiten von Mobilgeräten einzugehen. Nur die notwendigsten Inhalte sollten übertragen werden, um Ladezeiten und andere Schwierigkeiten im Zusammenhang mit der langsamen, instabilen Internetverbindung zu vermeiden. Außerdem musste für Touchscreens auf ausreichend große Flächen für klickbare Elemente geachtet werden. Auch die geringe Auflösung musste behandelt werden.
Ein Webdesign für alle Endgeräte und alle Bildschirmauflösungen
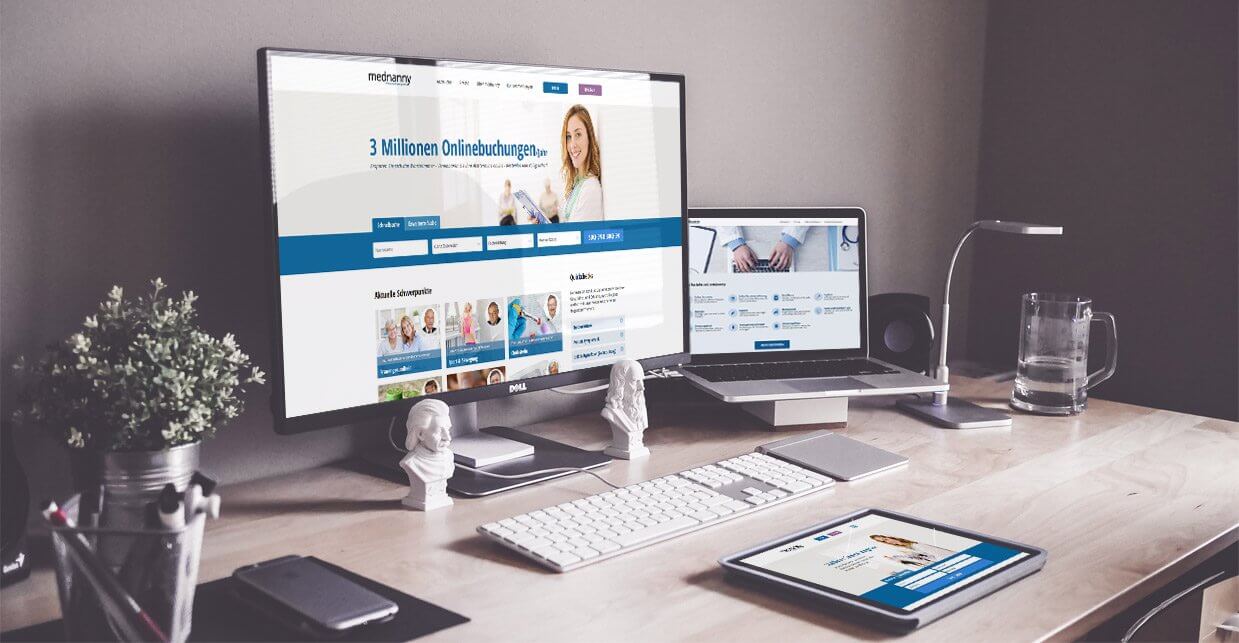
Seitdem Smartphones von der breiten Masse eingesetzt werden, ist Responsive Webdesign angesagt. Ein Design, welches sich selbst immer auf den jeweiligen Bildschirm optimiert. Konkret heißt das: Die Website prüft den zur Verfügung stehenden Platz, designed und platziert seine Elemente dementsprechend, um die Bedienbarkeit zu optimieren. Dabei gilt es, horizontales Scrollen (ausgenommen Tabellen) jedenfalls zu vermeiden. Das Ergebnis ist eine URL, also eine Version für wirklich alle denkbaren Bildschirmauflösungen optimiert.
Vorteile von Responsive Webdesign
Gegenüber einer Mobilversion kann sich Responsive Webdesign klar durchsetzen.
Es punktet vor allem mit folgenden Vorteilen:
- einzigartige URLs für alle Inhalte
- optimiert für alle Bildschirmgrößen
- besser für Suchmaschinen
- einfachere Wartung
Fazit
Wenn Sie Ihre Seite neu machen, dann jedenfalls mit Responsive Webdesign! Vergraulen Sie keine Besucher - im Web haben Sie oft nur eine Chance.
Wir beraten Sie gerne!
Kostenlose Erstberatung vereinbaren
- +43 1 9241687
Reden Sie mit uns
- E-Mail-Adresse lädt...
Schreiben Sie uns
- Loquaiplatz 12 1060 Wien
Besuchen Sie uns